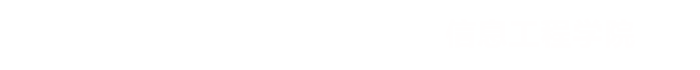
从 Extract 面板拖动图像时,实时视图中会出现实时参考线和元素快速视图图标。这些可视化助理可快速准确地将图像放置在所需位置。

Extract 与 Dreamweaver 集成,让 Web 设计人员和开发人员能够在编码环境中直接应用设计信息,并提取 Web 优化资源。Extract 提供了完整独立的解决方案,可供从 PSD 复合中提取样式信息和资源,无需频繁地在 Photoshop 和 Dreamweaver 之间来回切换。
利用 Dreamweaver 中的 Extract 面板,您可以提取 CSS、图像、字体、颜色、渐变和度量值,直接添加到网页中。除了这些主要的 Extract 功能外,Dreamweaver 还提供以下独特的功能:

在 Creative Cloud 上直接访问您的 PSD 文件以及在协作文件夹中与您共享的 PSD 文件